Bisher stand ich Angeboten, bei denen Webdesigner versprechen, im Rahmen eines PowerDays innerhalb eines Tages eine Webseite zu erstellen, sehr skeptisch gegenüber.
Das kann doch nicht gehen!
Das kann doch nicht gut sein!
Website-Erstellung braucht seine Zeit!
… waren meine Gedanken.
Kürzlich hat mich eine persönliche Erfahrung des Besseren belehrt, mir gezeigt, dass ein Website PowerDay durchaus seine Berechtigung hat, nämlich dann, wenn man ein schnell und einfach ein präsentierbares Angebot haben will, dass man danach sukzessive erweitern kann.
Auf diese Art und Weise legt die Kundin binnen kürzester Zeit, die Rahmenelemente des eigenen Auftritts fest, wendet sie in der eigenen Homepage an und lernt, wie sie ihre Webseite in Zukunft selbständig erweitern kann.
Diese Erfahrung hat mich davon überzeugt, zukünftig einen Website-PowerDay in mein Angebot aufzunehmen. – Allerdings muss ich das Angebot erst formulieren und es wird wahrscheinlich eher ein 1,5 tägiger Tag werden. 😉
Möchtest du “live” miterleben, wie so ein PowerDay ablaufen kann?
Hier beschreibe ich meinen ersten Website PowerDay, der vor kurzem familienintern stattfand. (Ich habe die Webseite binnen 8 Stunden für das Angebot “Vermietung einer Softeismaschine” meines Mannes erstellt.)
Ausgangssituation
Außer einer Eismaschine, die vermietet werden soll, ist nichts fast nichts vorhanden, was für die Erstellung einer Webseite benötigt wird. (Keine Zielgruppe, kein Logo, keine Farben, keine Texte, keine Angebote)
Was da ist, ist ein Webspace mit genügend Speicherplatz, einer freien Datenbank, eine vorbereitete WordPressinstallation mit Divi und den wichtigsten Plugins, die schnell geklont werden kann und die jahrelange Erfahrung, wie ich aus meinen Kundinnen die wichtigsten Informationen herausbekomme.
Mein Mann hatte ein wenig die Angebote von Mitbewerbern recherchiert und verfügbare Produkte im Großhandel herausgefiltert.
Ich hatte schon vor einiger Zeit ein kleines Pinterest Board mit optischen Inspirationen erstellt und in einer sehr aktiven Wiener Facebookgruppe eine Umfrage zum Thema Softeis gestartet, bei der ich sehr wichtige Informationen zum Thema „Was assoziieren Wienerinnen mit Softeis?“ bekommen habe.
Anforderungen
Es soll eine einseitige Webseite erstellt werden, die die Angebote zeigt und buchbar macht.
Anforderung meines Mannes: “Kopier halt irgendwas von den anderen Seiten zusammen, ist egal, wie’s ausschaut.” – In den Suchmaschinen soll sie bitteschön gefunden werden. Es sollen keine Kosten für ein vorgefertigtes WordPress Theme entstehen.
Meine Anforderung: Eine Webseite erstellen, die die Gefühle und die Stimmung, die meine Umfrageteilnehmerinnen beim Thema Softeis benannt haben wiedergibt und eine nostalgische Atmosphäre verbreitet. Die Seite soll möglichst persönlich und übersichtlich sein, um sich von den anderen Softeis Anbietern abzuheben. Ich möchte, dass die Seite für den Suchbegriff „Softeis Wien“ in kürzester Zeit auf der ersten Seite erscheint. (Eine kurze Recherche ergibt, dass das machbar sein sollte.)
Durchführung
1. Keywordrecherche
Da wir zur Zeit nicht die teueren Keywordtools bezahlen, fällt diese recht rudimentär aus:
- Google Suche nach Softeis, Softeis Wien, Softeis Party, Softeismaschine mieten
- Ein Blick in den Google Keyword Planner ergibt, dass eigentlich wenn schon nur nach Softeis gesucht wird.
Daraus ergibt sich die langfristige Aufgabe, Kooperationspartner zu suchen, die unsere Softeismaschine in Wien empfehlen werden und die Seite in Zukunft durch suchmaschinenrelevante Inhalte zu ergänzen, die auch von unschlüssigen Menschen, die etwas besonderes für ihre Party wollen, aber noch nicht wissen, was gefunden werden.
Im Zuge des Schreibens hier fällt mir auch ein, dass ich ein paar wunderschöne Pinterest Pins mit entsprechenden Keywords erstellen werde. Partyplanung ist doch ein wunderbarer Fall für Pinterest.
2. Definition der Zielgruppe
Diese erfolgt in Absprache mit meinem Mann. In nichteinmal 30 Minuten haben wir uns festgelegt:
Unsere Kunden sind Leute zwischen 30 und 50 aus Wien und Umgebung, die aus ihrer Feier etwas Besonderes machen wollen / ihren Gästen etwas besonderes bieten wollen. – Mit Softeis verbinden sie positive Kindheitserinnerungen: Urlaub, leckere Belohnung, Strandbad, Fixpunkt zu besonderen Gelegenheiten mit der Familie. Sie wissen wahrscheinlich noch nicht, dass sie Softeis für ihre Party wollen.
3. Domainrecherche
Dazu verwende ich am liebsten www.internic.at . Dort kann ich z.B. „Softeis“ eingeben und bekomme alle möglichen Domainendungen und die zugehörige Verfügbarkeit angezeigt.
Aus der Keywordrecherche und der Zielgruppendefinition ergeben sich folgende Ideen:
softeis-wien.at
softeisparty.at
softeis.wien
softeisparty.wien
Aus eigener leidvoller Erfahrung weiß ich: In der Kürze liegt die Würze! – Der Domainnamen muss einfach und schnell einzutippen sein! (Ich weiß nicht, wie ich ernsthaft erwarten konnte, dass mir die Menschen Emails an sonja@traeume-sind-baeume.com schreiben! ? )
Also wird es softeis.wien – Kürzer und knackiger geht es nicht.

4. Schrift-Logo erstellen & Entscheidung für Text-Schriftart
Dafür erstelle ich gleich einmal ein Logo. – Ich will retro und eine Script-Font. – Also auf zu canva.com, eine banner-artige Datei erstellen, softeis.wien schreiben und die in Frage kommenden Script Schriftarten ausprobieren.
Bei der Entscheidung kommt mir meine Erfahrung zugute. – Von vielen Schriften weiß ich schon wie sie wirken. Ich fühle mich in die Schriften hinein und schaue was sie aussagen. – Letztendlich komme ich zur „Pacifico“ und entscheide diese zu nehmen, genauso wie damals für meine hausgemachten Marmeladen! ?
Das Logo entsteht vorerst in grau und wird später noch auf rot geändert, nachdem die Farben endgültig feststehen.
Für den Fließtext benötigen wir ebenfalls noch eine passende Schrift. Dabei verlasse ich mich auf die Empfehlungen von „Dr. Google“, weil ich weiß, dass man ansonsten auch Stunden damit verbringen kann.
Das Zauberwort heißt: „font pairings pacifico“ („Pacifico“, weil meine Script Schrift so heißt.) – Ich erhalte bewährte Empfehlungen, womit man die Schrift erfahrungsgemäß kombinieren kann und entscheide mich spontan für die „Quicksand“. – Dieser Textpassage konnte ich einfach nicht widerstehen…

5. WordPress Installation
Das ist für mich mittlerweile Fließbandarbeit. Ich richte eine Subdomain auf meinem Server ein, installiere mit dem Installationstool des Providers * WordPress, installiere dort mein Migrator Tool, kopiere damit meine Basisinstallation, die Divi * und die wichtigsten Plugins enthält in die neue WordPressinstallation und alles ist startklar für den nächsten Punkt.
6. Theme Recherche
Wir wollen kein fertiges Divi Layout kaufen. Uns fehlt auch die Zeit, ein komplett eigenes Layout zu erstellen, also werden wir aus der umfassenden Datenbank von inkludierten Divi Layouts auswählen. So ein Layout ist dann wie eine Stütze an der man sich entlang handeln und die man umarbeiten kann. – Im Gegensatz zu normalen WordPress Themes kann man bei Divi jedes einzelne Element komplett umändern, weglassen oder woandershin verschieben.
Die verfügbaren Layouts kann man auf der Elegant Themes Seite ansehen *, aber praktischer finde ich es direkt in Divi. Dazu lege ich eine neue Seite an, aktiviere den Divi-Builder und werde gefragt, ob ich ein vorgefertigtes Layout verwenden möchte. – Ja möchte ich! – Dann bekomme ich ein Pop Up mit allen Layouts, wo ich nach Branchen selektieren kann.
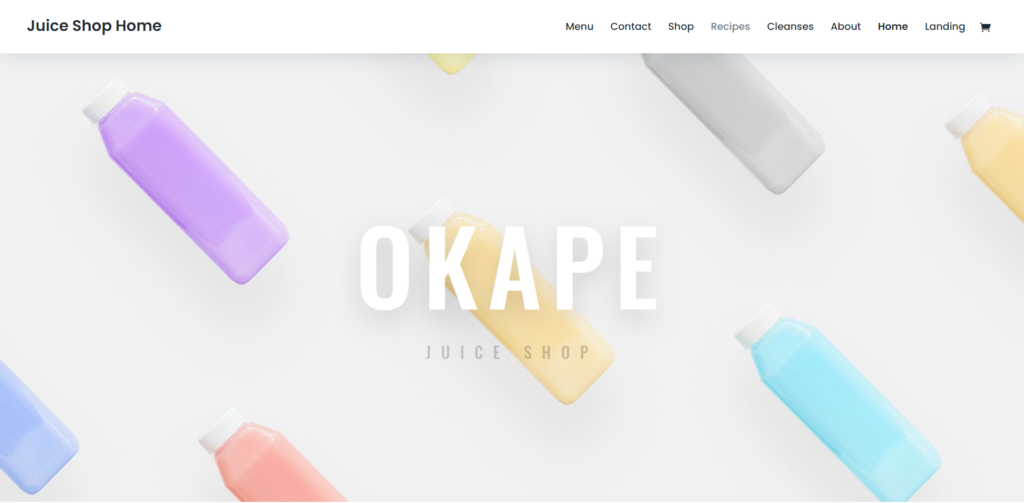
So wühle ich mich durch die Bereiche Food & Drinks, Health & Fitness, Events und entscheide mich schließlich gegen das farbenfrohe „Ice Cream Shop“-Layout und für das etwas zurückhaltender „Juice Store“-Layout.
Die Farben und Schriften werden wir allerdings austauschen.

Vorgefertigtes Layout nehmen 
Auswahl der Layouts 
Das wird’s dann doch nicht, … 
… sondern das.
7. Bildrecherche
Ich suche nach Softeis, Softeis Kinder, Party, Softeis Party… (Die Recherche wiederholt sich später noch einmal, wenn ich ganz genau weiß, welche Bilder mir noch fehlen. Trotzdem ist sie an dieser Stelle wichtig, um ein Gefühl für das vorhandene Bildmaterial zu bekommen. -> Geht das, was ich vorhabe?)
Dazu verwende ich canva.com, weil ich dort den Premium Account habe und die bilder gleich mit meinen entsprechenden Retro-Filter versehen kann.
Gottseidank gibt es bei Canva mittlerweile Ordner, in die ich die passenden Bilder speichern und gezielt wieder aufrufen kann.
Außerdem suche ich meine Bilder auf stock.adobe.com, weil ich dort ein Abo habe und sehr hochwertige Bilder erhältlich sind.
Nur in der Kombination der beiden Anbieter finde ich ausreichend passende Bilder.
Bis hier hin sind ungefähr 2,5 Stunden vergangen.

8. Wireframe und Texte erstellen
Jetzt kommt wieder mein Mann ins Spiel. Gemeinsam erstellen wir anhand des ausgesuchten Themes und des Schemas in meinem Kopf einen handschriftlichen Entwurf der Seite. – Im Gegensatz zu einem normalen Wireframe formulieren wir die Texte und Angebote über große Strecken auch gleich mit aus, weil wir ja nichts haben, auf das wir uns stützen können.
Wir entwickeln dabei den Header inkl. Mini Claim, die beiden Angebote inkl. Details und Preise, Gründe für Softeis, Vorteile unseres Produktes (inkl. Zweifel an Hygiene = Durchfallerinnerungen einiger befragter Personen ausräumen) Call to Action, über die Eismaschine, Kontaktformular mit zugehörigem Text.
Wir entscheiden auch, wo Bilder hinkommen sollen und was darauf abgebildet sein soll.
9. Bildrecherche, die zweite und Farben
Ich recherchiere gezielt die Bilder die mir noch fehlen. Ich entscheide mich für einen Filter, um das gewünschte Retro-Feeling durchgängig zu erzeugen.
Aus dem Header-Bild, das nach einigem hin und her feststeht, ergeben sich dann auch die endgültigen Farben für die Webseite. – Zum „Herausholen“ der Farben verwende ich das Tool coolors.io. Auf Mausklick bekomme ich außerdem ein PDF mit den Farbtönen und den zugehörigen Farbcodes für die zukünftige Verwendung.

So hätte die Auswahl von coolors.co auch aussehen können 
Farbpalette für softeis.wien
9. Website Erstellung mit Divi in WordPress
Jetzt ist es ganz simpel:
- Ich lade das Logo hoch.
- Ich stelle die ausgewählten Farben und Schriften als Standardeinstellungen in WordPress ein.
- Ich arbeite die vorhin erstellte Skizze von oben nach unten ab. – In der Realität verlief das natürlich nicht ganz so linear, wie hier beschrieben, sondern die einzelnen Schritte gingen ein wenig ineinander über, inspirierten sich gegenseitig.
- Ich erstelle die beiden Menüs.
- Ich kopiere Datenschutzerklärung und Impressum von www.sonjaschnatzer.com und passe sie dementsprechend an.
- Ich stelle ein, dass meine neu erstellte Seite die Startseite ist und mache sonstige Einstellungen in WordPress.
Um 22:30, also nach 7 Stunden, ist die Seite so weit, dass man sie „eigentlich“ herzeigen kann. – Hier und da sind noch ein paar Kleinigkeiten zu ändern und natürlich läuft sie noch unter der „falschen“ Subdomain.
10. Der Feinschliff
Ich bessere die Fehler aus, die ich jetzt mit ausgeschlafenen Augen noch sehe, tausche 2 Bilder, setze ein Beitragsbild, ändere den Namen der Startseite suchmaschinenkonform, richte Abstände besser aus, etc.
Dann wird die Domain softeis.wien reserviert, auf das bestehende Verzeichnis umgeleitet, mit dem Plugin „Better Search Replace“ die Links auf die Subdomain in der Datenbank durch die Links auf softeis.wien ausgetauscht.
Ich mache eine Ehrenrunde, indem ich erst danach SSL für die Domain aktiviere und noch einmal das Plugin zum Suchen und Ersetzen bemühe, um „http://“ durch „https://“ zu ersetzen. – Schließlich haben wir ein Anfrageformular und müssen somit DSGVO-konform eine verschlüsselte Verbindung verwenden.
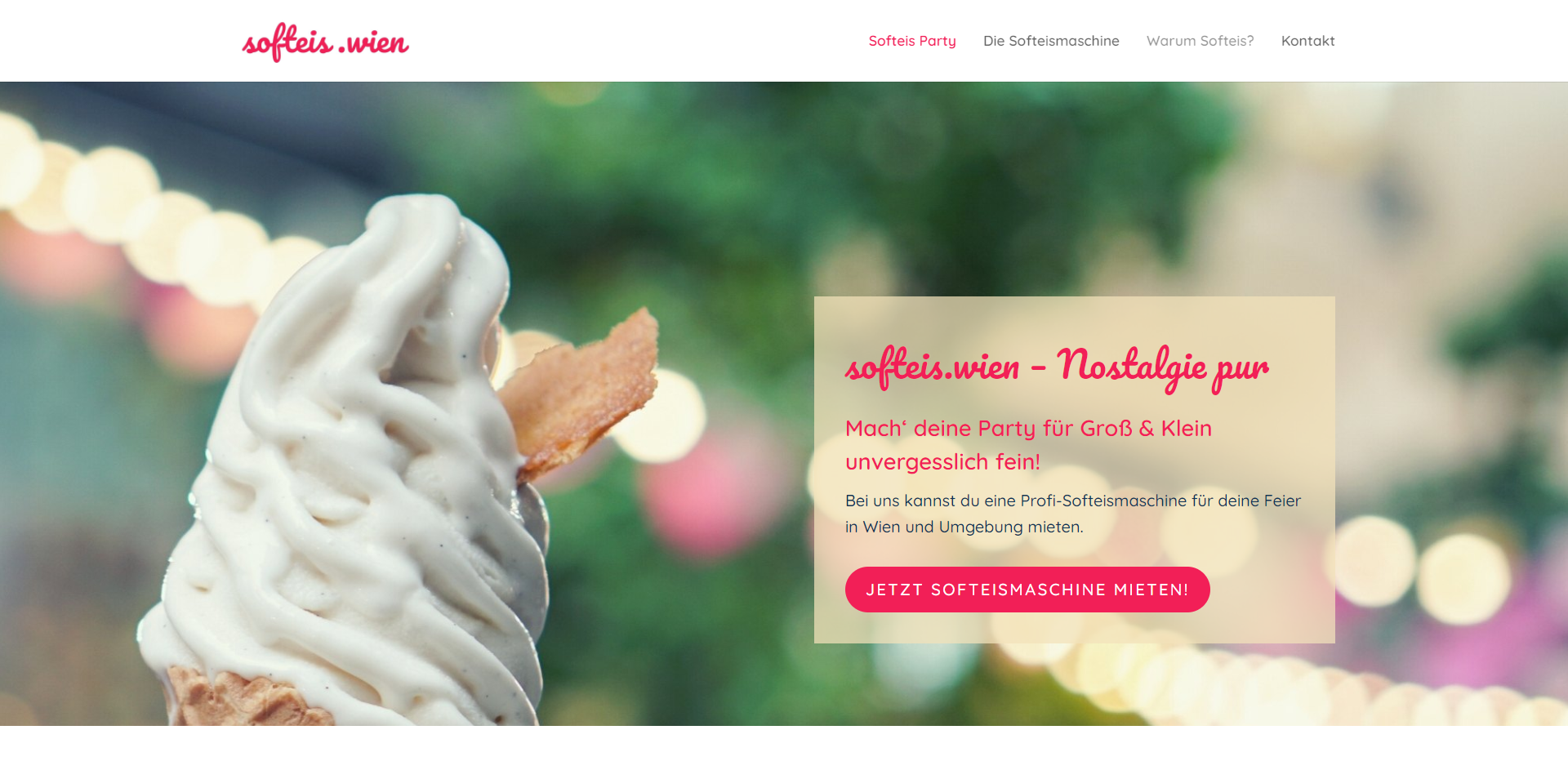
Letztlich ist die Seite fertig und kann geteilt werden! JUHU! Bis dahin inklusive meiner SSL Ehrenrunde 8,5 Stunden vergangen.
Ergebnis
Aus meiner Sicht kann sich das Ergebnis sehen lassen. Mein Mann ist auch begeistert.
Wir präsentieren unser Produkt ansprechend und ordentlich auf einer Seite, DSGVO konform, bis auf das Hakerl beim Anfrageformular, das noch fehlt, mit ordentlichem Impressum und Datenschutzerklärung.
Wir unterscheiden uns optisch und inhaltlich von unseren Mitbewerbern und ich bin zuversichtlich, dass wir bald in den Suchmaschinen aufscheinen werden. (Ja! – Ich habe das Anti-Suchmaschinen-Hakerl, das man während der Erstellung gerne verwendet, um Suchmaschinen davon abzuhalten die Seite in den Index aufzunehmen, entfernt! – In dieses Fettnäpfchen steige ich nicht nochmal!)
Ausblick
Natürlich ist das jetzt nicht, das in Stein gemeißelte Endergebnis, doch wir können beginnen, uns sichtbar zu machen, was extrem wichtig, ist, da es sich um ein saisonales Produkt handelt und die Saison fast zu Ende ist.
Jetzt ist mein Mann – also der Kunde – am Zug, die Informationen genauer auszuformulieren, AGB zu erstellen, die Angebote im Detail aufzulisten. – Eine kurze Einschulung wird reichen, damit er diese und zukünftige Änderungen selbst vornehmen kann – ein Kinderspiel, jetzt wo das Grundgerüst steht!
Die Designelemente und die Bildsprache, die wir erarbeitet haben, können wir außerdem verwenden, um weitere Werbemittel zu erstellen. – Auf Kundenwunsch könnte ich dafür noch einen Styleguide erstellen. – Das werde ich wahrscheinlich machen, auch falls er es nicht wünscht. – So bin ich für zukünftige Projekte gewappnet.
Ziel
Ich will, dass die unsere Webseite in spätestens einem Monat softeis.wien auf der ersten Seite bei einer Google Suche nach „Softeis Wien“ gefunden wird!
Nachtrag: Am nächsten Morgen war die Webseite bereits mit den Keywords “Softeis Wien” auf der ersten Seite von Google zu finden!
* Affiliate Hinweis: Mit * markierte Links sind Affiliate Links. Das bedeutet: Falls du auf den so kekennzeichneten Seiten etwas kaufst, bekomme ich eine kleine Provision für die Empfehlung und für dich ändert sich nichts.





0 Kommentare